Website 2.0 and Acknowlegements
Release Day!
It has taken a while to get this done, but damn it feels good. I put a pretty good amount of effort into this one so I could really grow my design skills and intuition. It was a great excuse to finally dive deep into Gatsby to see how I could use it for Paddock Tech in the future. Verdict — it’s amazing. Prerendering is really the way to go with React.
I’ve written more about this revision over on its project page for those interested. The short and sweet is
- It’s entirely written in Typescript
- I’m using the Material UI component library for React
- Any state management I need to do outside of Gatsby and GraphQL is Mobx and
React.useState() - GraphQL types are generated using GraphQL Code Generator
- The content for the blog is written in Markdown
- I built my style guide using Figma and a bunch of guidance from Refactoring UI
- Fonts featured are Exo and Inter. Depending on your OS you’ll see Menlo, Monaco, Consolas, or Roboto Mono for monospaced elements. Icon sets include Font Awesome, and Material Icons.
- I discovered the most adorable way to combine my initials (JR) 🐶
Acknowledgements
While I’m really proud of what I’ve accomplished, it wouldn’t have been possible without a bunch of incredibly talented people who have put the time and energy into their own personal websites and open sourced them. I’ve done the same hoping that my efforts can help someone like me in the future.
A special thanks goes to Steve Schoger and Adam Wathan who’s Refactoring UI book provided invaluable advice for a developer like me to level up my design and UI game. It was worth every dollar it and will help me keep getting better for years to come (perhaps very soon on Trackside).
Without any further adieu, thank you
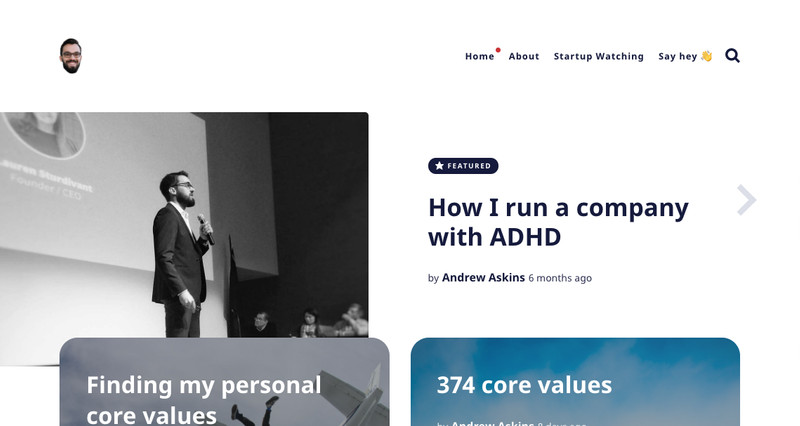
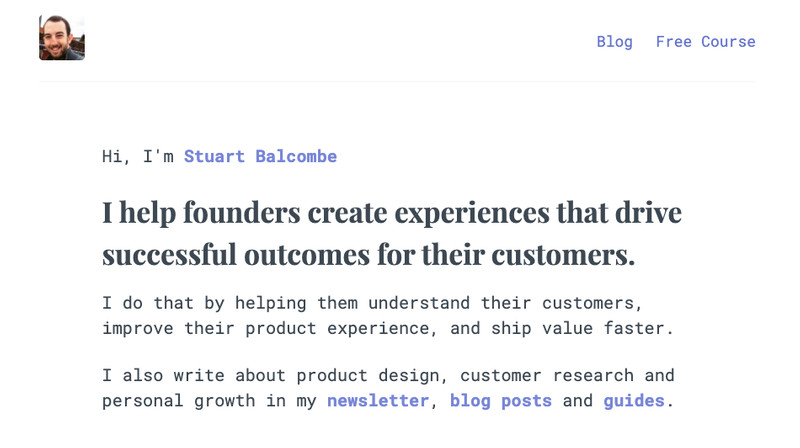
Brittany Chiang, Aaron Noel De Leon (Nelo), Max Böck, Julian Shapiro, Dan Abramov, Kent C. Dodds, Paul Stamatiou, Justin Jackson, Andrew Askins, and Stuart Balcombe, you all are incredible. You’ve all inspired or helped me technically in some way during the development of this website. Keep up the great work — you’ve gained long time fan!